CSS и безопасность данных
Различные компоненты фронтенда традиционно являются вотчиной веб разработчиков и дизайнеров и они не всегда задумываются о безопасности контента. В этой статье я предлагаю поговорить о безопасности CSS. Для начала вспомним, что такое кросссайтскриптинг (CSS). XSS это тип атаки на веб-ресурсы,...
[Перевод] Использование Content-Security-Policy вместе с React & Emotion
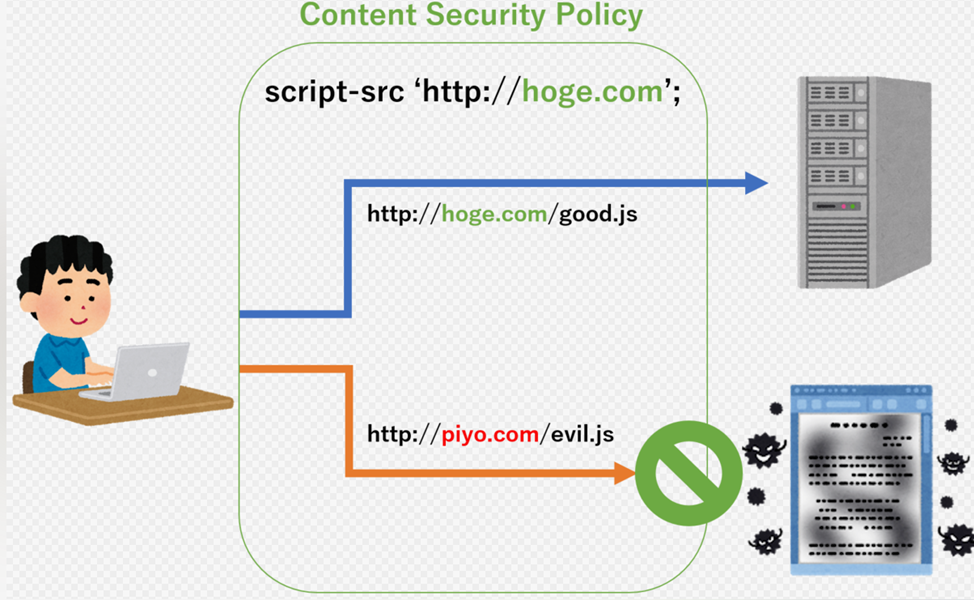
Content-Security-Policy (CSP) - это HTTP заголовок, который улучшает безопасность веб-приложений за счет запрета небезопасных действий, таких как загрузка и отправка данных на произвольные домены, использование eval, inline-скриптов и т.д. В этой статье будет сделан фокус на директиве style-src и...
Приглашаем на онлайн-митап «Гетерогенность, или Деплой JavaScript туда и обратно»
В четверг, 26 октября, в 17:00 состоится онлайн-митап, посвященный JS-разработке: «Гетерогенность, или Деплой JavaScript туда и обратно». На ивенте расскажем, как мы в «Лаборатории Касперского» развернули несколько веб-приложений в совершенно разных средах на единой кодовой базе, разберем...
Что вы могли не знать о продуктовом дизайне в B2B
Как делать дизайн для бизнеса и больших корпораций по всему миру? В чем его отличие от дизайна для В2С? Какие есть особенности? В чем сложности работы и подводные камни? И может ли В2В быть интереснее и увлекательнее B2C? Я заметила, что статей и выступлений о дизайне в В2С намного больше. Даже...
[Перевод] 3 способа визуального извлечения данных с помощью JavaScript
К старту курса о Frontend-разработке мы решили поделиться переводом небольшого обзора визуальных атак, позволяющих получать закрытую информацию о пользователе вне зависимости от того, применяется ли правило ограничения домена. Некоторые из обсуждаемых уязвимостей закрыты, но развитие технологий...